UX/UI DESIGN
STRYKIN LIVE
Stykin Live is the first live-stream, online marketplace for artists and creative businesses to showcase and sell their work. Our mission was to enhance the experience and usability to foster a community for users to come back and discover live-streams, purchase unique goods, make friends, and get inspired.
STRYKING GOLD WITH OUR USERS
-
Over the course of 8 weeks, my team and I worked with Strykin Live to revamp the user experience and optimize the mobile interface. Our mission was to ensure a simplified and painless onboarding and shopping experience. With the long-term goal of developing a community for artists and their fans to share and sell work.
-
I worked remotely with three designers across the globe. I lead the wireframing, interaction, and visual design aspects of the project. I also contributed to the domain research and user interviews.
-
Miro, Figma, Invision, Google Forms, Adobe Suite
How might we encourage users to quickly purchase products from their phones while staying engaged with the live stream?
THE GOAL
Refine the user experience and optimize the mobile interface
Ensure the onboarding and shopping experience is user friendly
Develop a community that fosters return users by adding user profiles
THE CHALLENGES
Users are unfamiliar with live stream eCommerce platforms
Users can only purchase a single item at a time using the current checkout process
Users must scroll past the live stream to shop
THE LIVE STREAM MARKET + USERS
Analysis of 9 Competitors
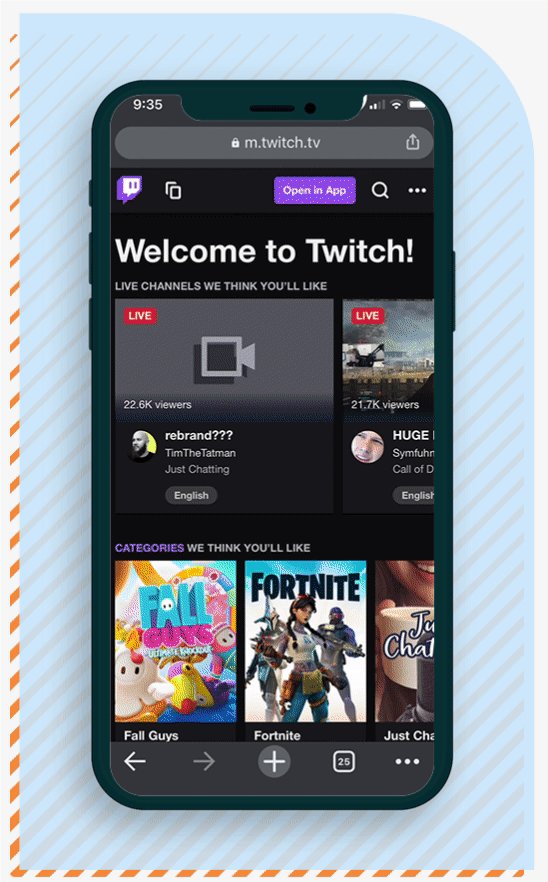
We analyzed direct (Business to Customer) and indirect competitors (Business to Business). Additionally, we chose to add Twitch as another example of an indirect competitor due to the strength of its position in the live streaming world.
8 User Interviews
We interviewed males and females between the ages of 25 and 30 from either Europe or North America
Surveyed 105 Potential Users
We surveyed males and females between the ages of 22 and 34 from across the globe
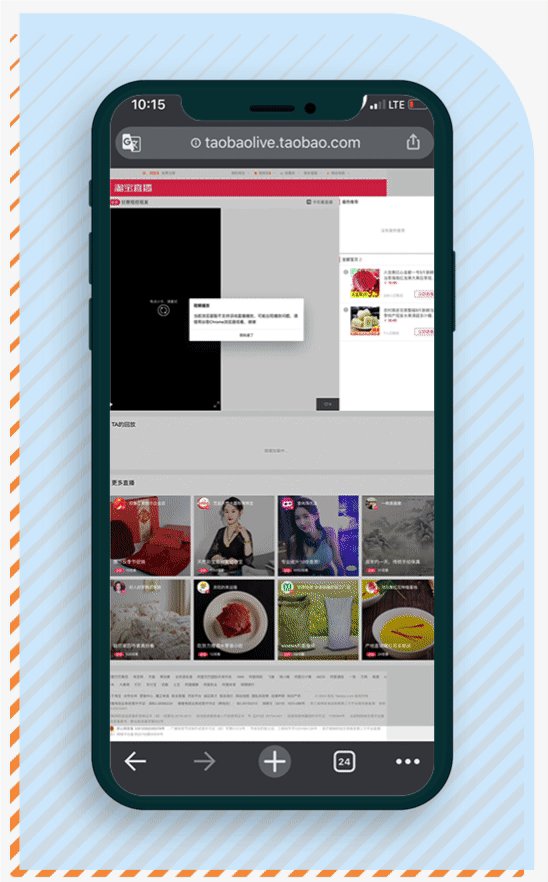
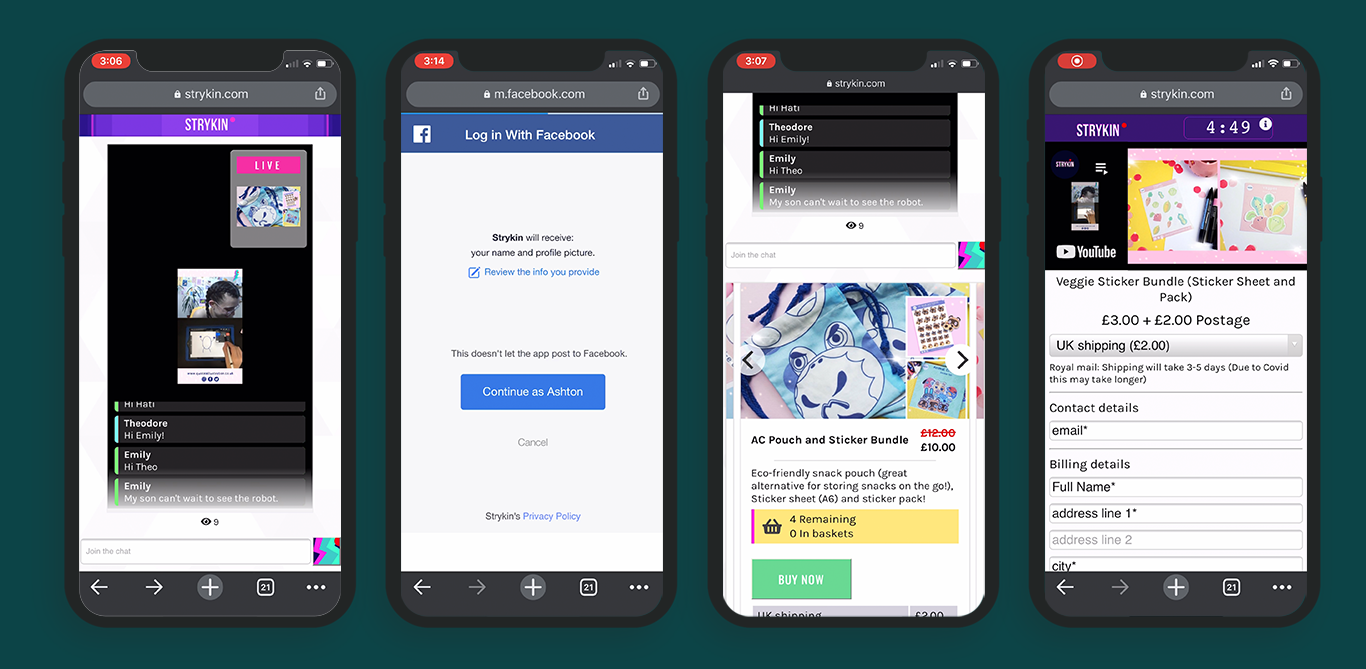
CURRENT STATE
With all our market and customer insight, we were able to hypothesize what updates would benefit both our client and our users:
Creating an onboarding experience
Additional ways to engage with the live stream
Ability to shop without leaving the live stream
ITERATION 1 + TESTING
I began by sketching many solutions for each of the issues identified above. Keeping in mind our hypotheses, we then decided as a team on four concepts to wireframe and test with potential users. The 8 users tested were all within Strykin Live's target audience of females 20-30 years old. Here are the results:
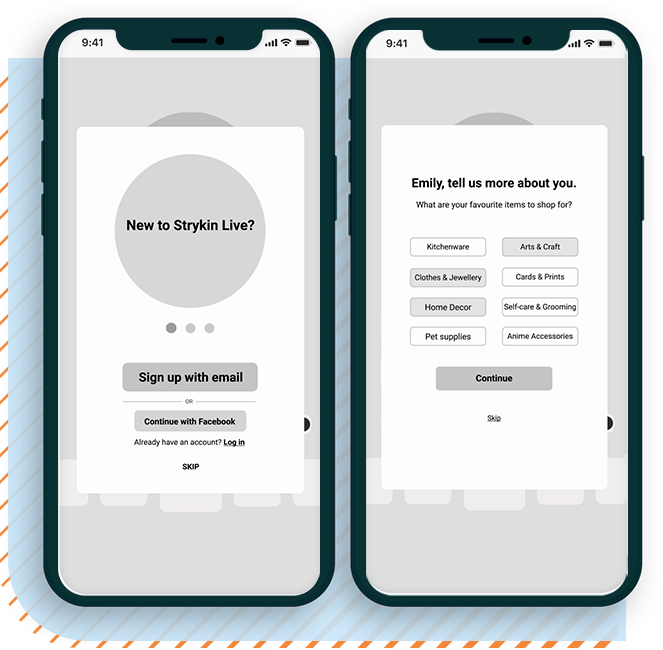
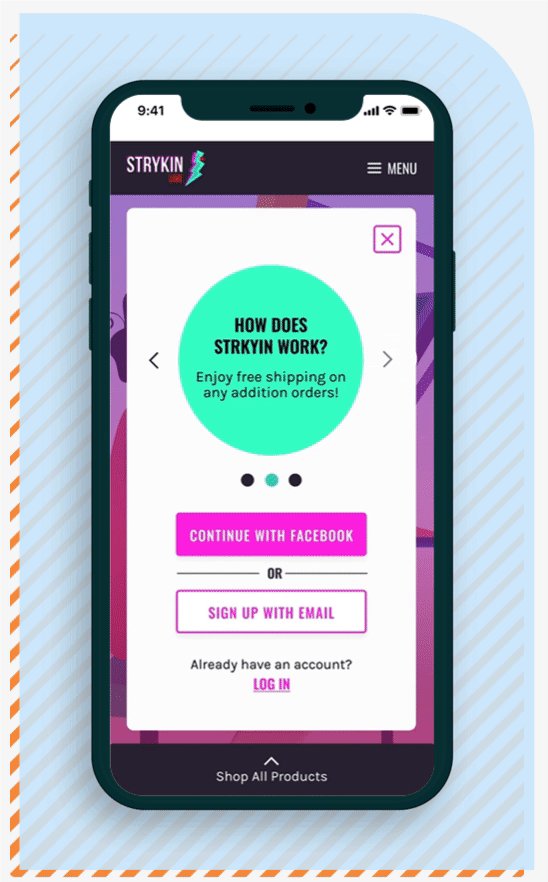
Adding an Onboarding Experience
We tested:
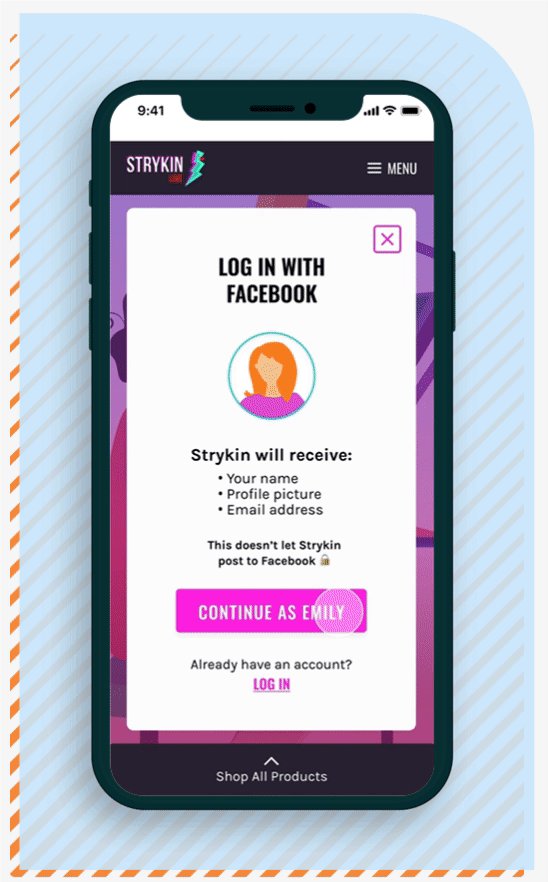
An updated sign-in flow that included alternative ways to sign in, rather than requiring users to sign in with Facebook
Including user benefits in the onboarding flow to educate those unfamiliar with Strykin Live
Giving users the option to select the types of products that interest them
We found:
83% of users enjoyed the ability to select their interests while creating an account as long as it didn't require too much time or personal information
Most prefer to log in via email rather than through Facebook
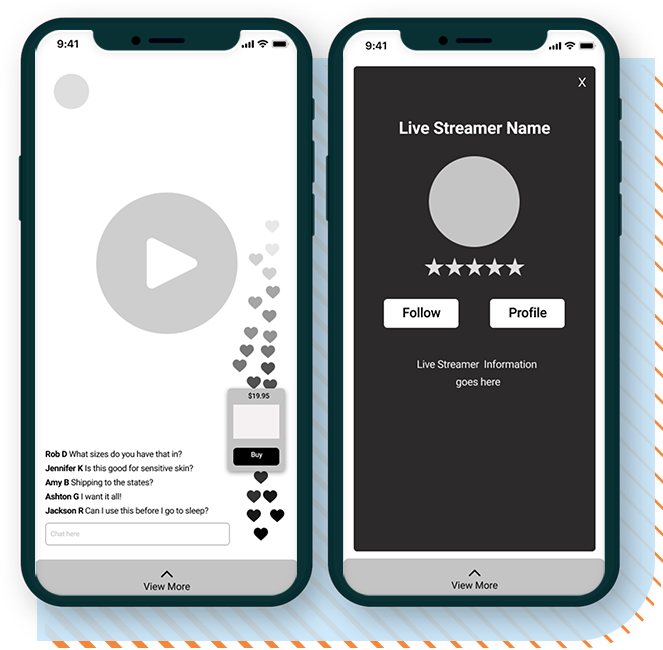
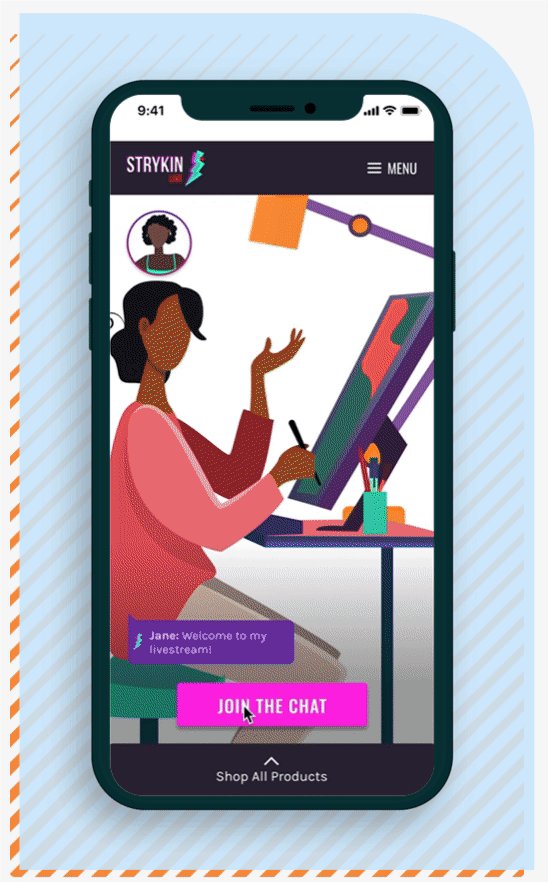
Creating More of a Community
We tested:
We added a heart-shaped reaction button for users to interact with the live streamer
The addition of a profile icon that expands a short bio about the artist
We found:
Most users wanted to know more about the live streamer prior to purchasing something from them
Not all users wanted to engage via chat, but 100% were excited about the ability to send a heart reaction
Multiple users expressed interest in additional reaction buttons, like on Facebook or Instagram
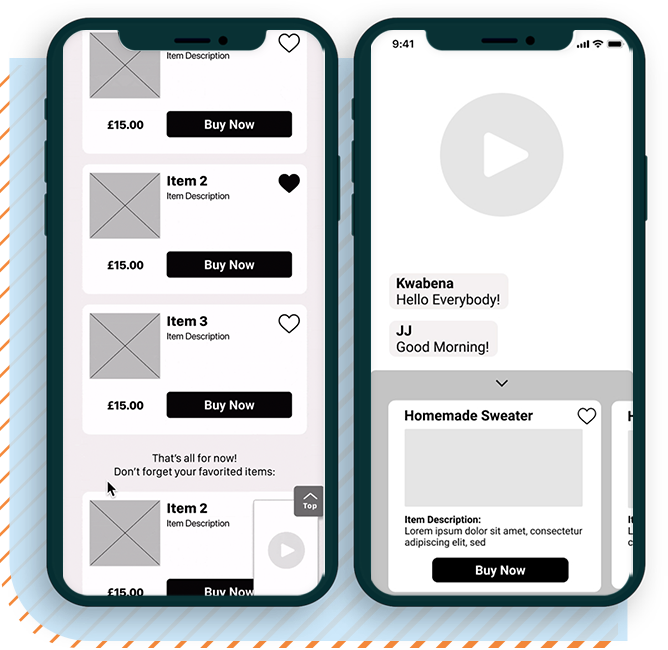
Enhancing the Shopping Experience
We tested both a product list and a product carousel to see what users thought of each:
A minimized version of the live stream that appears when scrolling below the fold
An expanding product carousel overlaying the bottom third of the live video
The ability to favorite an item/save it for later
A pop up in the right-hand corner highlighting the product currently on the live-stream
We found:
Scrolling feels more natural and allows Strykin Live more space to add additional product information
83% of users were happy they could favorite an item but wanted a way to review/filter the items they’ve favorited
Multiple users requested to review their saved/favorite items
The pop-up window caught our users’ eyes and directed them to shop if they engaged with the products yet
ITERATION 2 + TESTING
With the additional feedback from our users, we refined our concepts into a single prototype.
I brought the design to life by creating a UI kit and incorporating Strykin Live's branding.
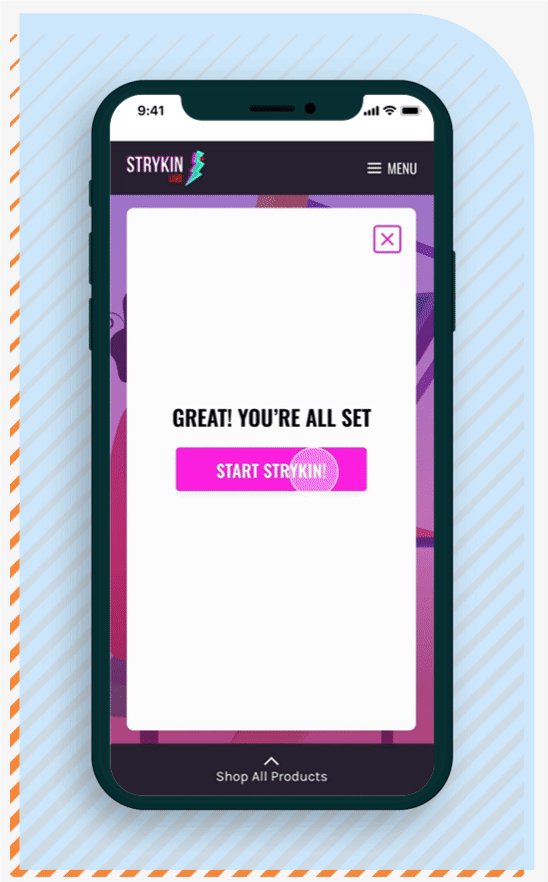
New Onboarding
Adding onboarding will guide users through the unfamiliar platform and make them more comfortable making purchases
We’ve added more ways to sign up, making Strykin Live more inclusive and inviting
Learning about our users’ interests helps Strykin Live gauge what type of products and artists to host in the future
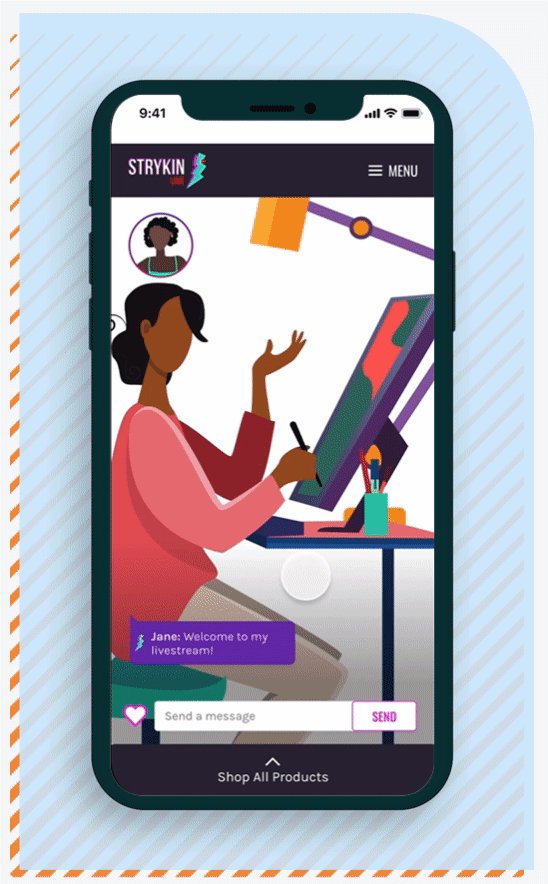
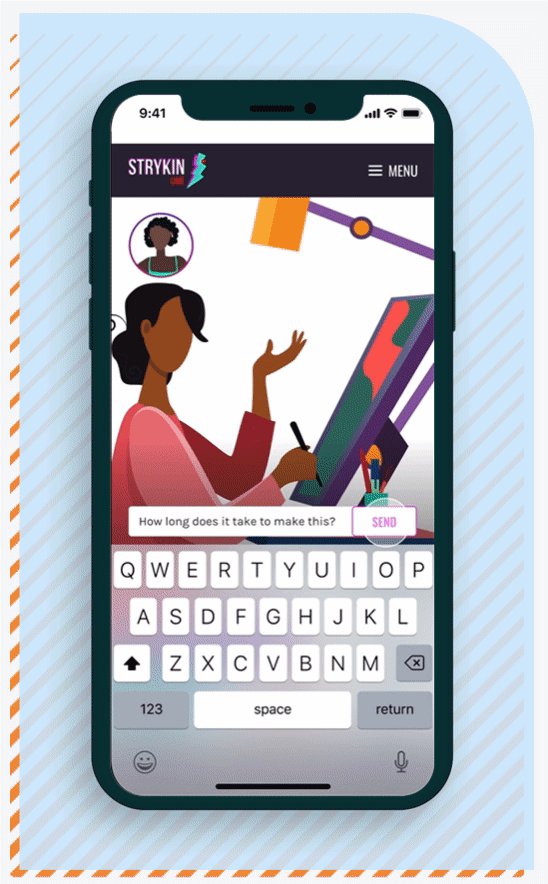
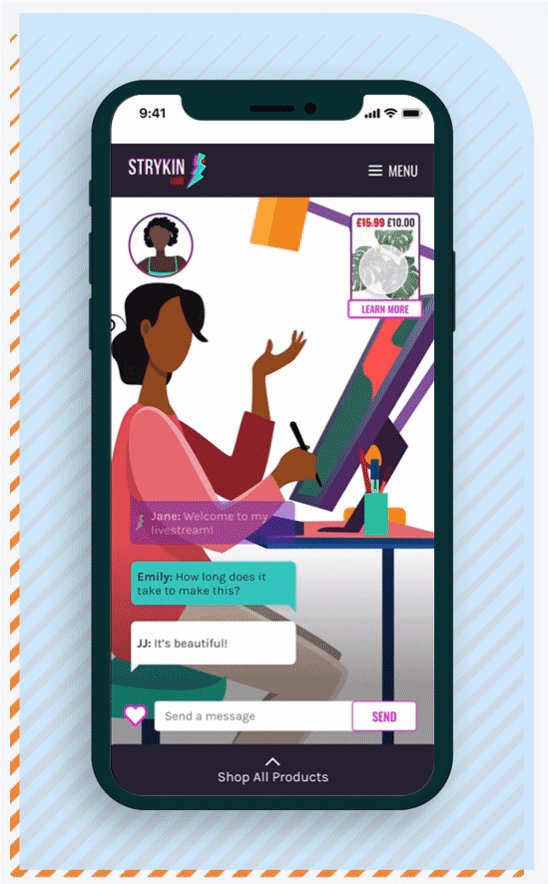
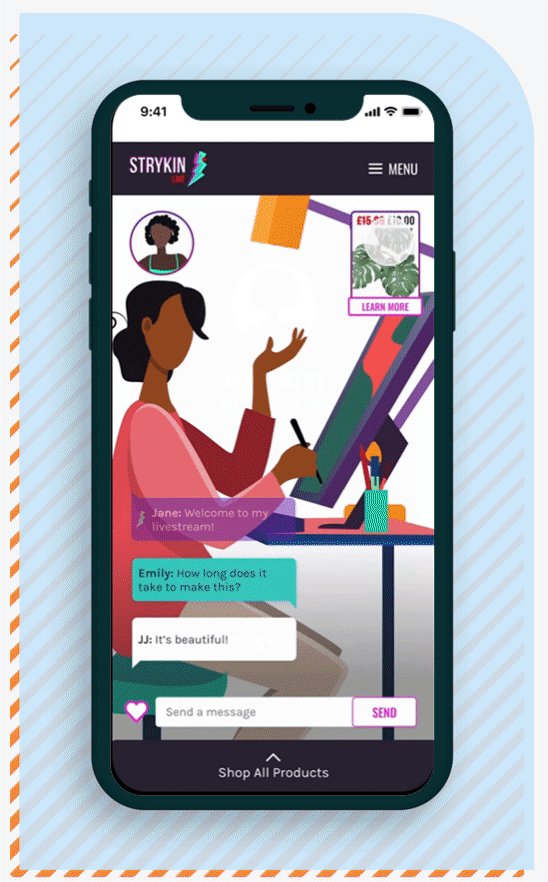
Live Stream Engagement
We increase user's opportunity to engage with live stream by adding a reaction button for those uncomfortable joining the chat
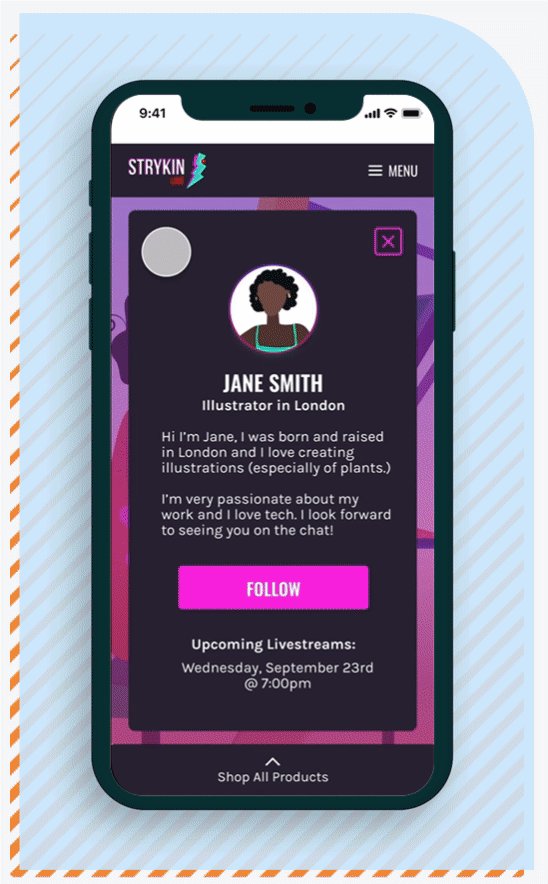
Live-streamer profiles provide users with background information on whom they're purchasing from and encourages them to tune in to future live streams
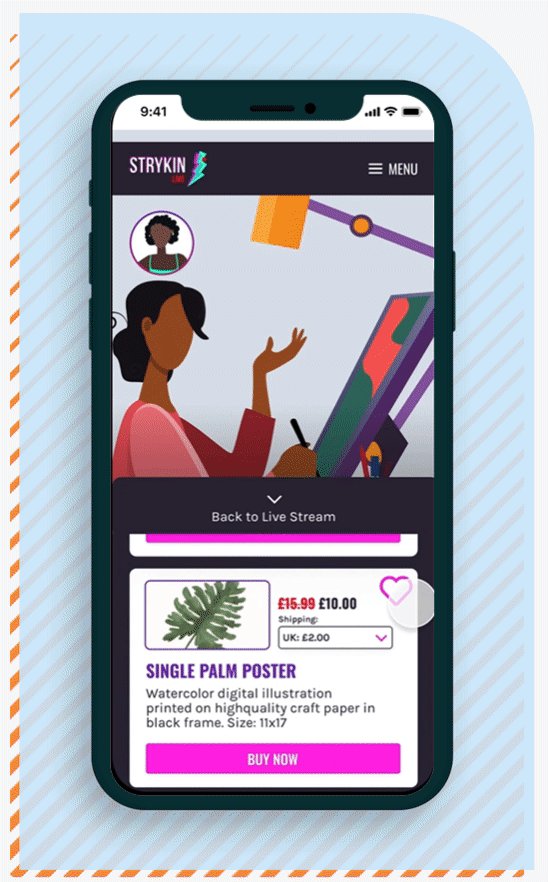
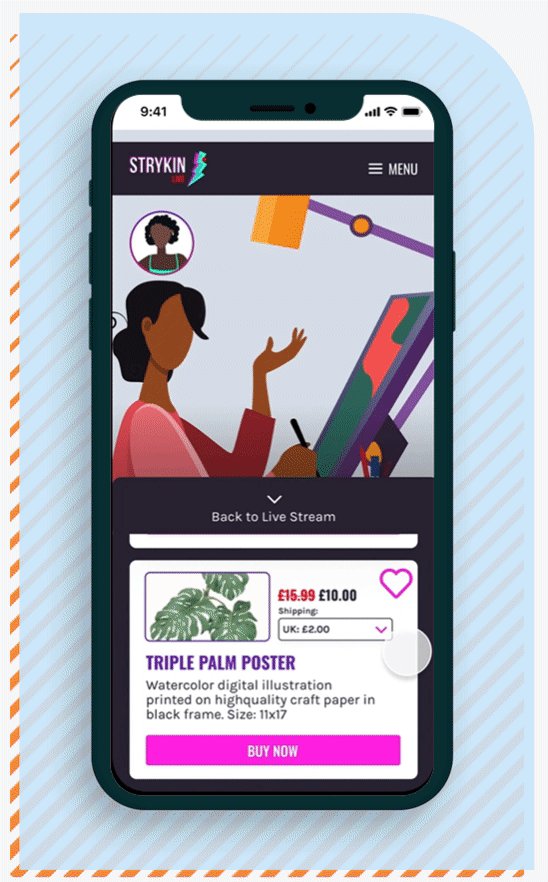
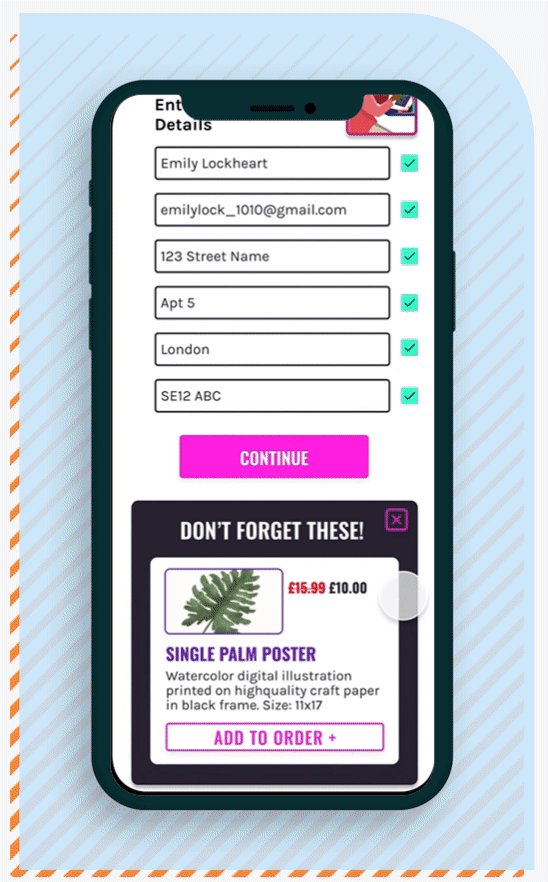
Streamlined Shopping
Users are encouraged to purchase the product on-screen through the featured pop-up window in the right-hand corner of the live stream
Users can now purchase multiple items at once, making it easier for them to buy more
Reminding users at checkout about items they favorited encourages them to add on to their purchase
Keep users excited to purchase more. With the minimized video player they'll never miss a minute of the live stream, even during checkout
MISSION ACCOMPLISHED
After 8 weeks of researching, wireframing, prototyping, and testing we delivered a high fidelity prototype that:
100%
felt Strykin Live’s mobile site was inviting and easy to navigate
100%
were able to sign up by their preferred method (Facebook or Email)
75%
were excited to learn more about the live streamer